Expert WordPress
- Créez des applications d'interface graphique Python multiplateformes avec BeeWare – Le véritable podcast Python
- Utilisation du crochet wp_footer pour modifier votre pied de page (sans changement de thème)
- Comment marquer votre site WordPress
- introduction à pytest – Test Python
- Meilleures listes de publications avec les colonnes d'administration CodePress • WPShout
Jusqu'à présent, vous appréciez votre aventure WordPress. Vous avez choisi un excellent thème WordPress, créé un joli site Web et donné vie à votre machine WordPress SEO. Les visiteurs ont commencé à affluer dans votre nouvelle entreprise basée sur WordPress, mais peu se convertissent en fans ou clients fidèles.
Vous consultez Google Analytics et votre taux de rebond est à la hausse. Vous décidez donc de vérifier tous les aspects de votre site Web, mais vous ne trouvez pas où se situe le problème. Que se passe-t-il?
Eh bien, je vais vous dire ceci: votre menu de navigation WordPress pourrait être la cause de vos malheurs. Un système de menu de navigation médiocre empêchera les visiteurs de trouver ce dont ils ont besoin sur votre site, et s’ils ne le trouvent pas, ils feront simplement ce que tout être humain sensé fait: cliquez sur le bouton Précédent et chargez le site de votre concurrent.
Un excellent système de navigation, en revanche, est comme une carte qui montre à vos visiteurs exactement où aller pour trouver ce qu'ils recherchent. Cela signifie simplement que sans un excellent menu de navigation, vous perdrez des clients à droite, à gauche et au centre. Ouais mon pote, avoir un excellent menu de navigation – tout comme un pilote de rallye a son navigateur – est d'une importance capitale.
Dans ce guide étape par étape, nous vous montrerons comment concevoir le système de navigation parfait. Ensuite, nous vous montrerons exactement comment configurer les menus à l'aide du gestionnaire de menus intuitif de WordPress – à la fois dans le tableau de bord principal classique et dans le personnalisateur en direct.
Comment créer la navigation WordPress parfaite

Êtes-vous prêt pour une aventure de menu? Eh bien, mangez à la carte… Dans cette section, nous verrons ce qui fait un excellent système de navigation.
Rester simple
Le meilleur système de navigation est facile à utiliser.
Ne compliquez pas trop vos menus de navigation en incluant des pages dont l’utilisateur n’a pas nécessairement besoin. Tenez-vous-en à votre contenu le plus important – le contenu dont l'utilisateur a besoin pour rester suffisamment longtemps pour convertir. Créez un lien uniquement vers vos pages WordPress les plus essentielles, telles que À propos, Contact, Location / Produit, etc., et le contenu populaire qui aide votre cause.
En parlant de simplicité, avez-vous vraiment besoin de ce méga menu sur votre petit blog personnel? Je ne pense pas; Les méga menus sont excellents oui, mais ils sont idéaux pour les sites WordPress gigantesques avec un milliard d'octets de contenu et un billion de produits pour démarrer. Gardez les choses simples et stupides.
Les sitemaps comptent également
Un plan du site est considéré comme un rouage essentiel dans le système de navigation parfait. Tout en aidant les robots des moteurs de recherche à explorer votre site facilement et correctement, les sitemaps peuvent également être utiles lorsqu'un utilisateur est perdu et / ou rencontre la redoutée page d'erreur 404. Considérez-le comme un menu de navigation pour l'ensemble de votre site publié sur une page spéciale. Les sitemaps ne sont pas à craindre, ce ne sont que des pages contenant des liens vers toutes les ressources de votre site.
La meilleure partie est que vous pouvez facilement créer des plans de site à l'aide de plugins tels que Google XML Sitemaps, ou simplement utiliser un thème WordPress qui prend en charge les plans de site par nature. Créez une page de plan du site spéciale et assurez-vous que vous pouvez voir une liste de toutes les ressources sur votre site WordPress lorsque vous chargez https://www.yousite.com/sitemap/. Vous pouvez créer un lien vers votre plan de site à partir de la page d'erreur 404 ou de votre menu principal.
Ajouter des menus de navigation à plusieurs emplacements
Si vous deviez améliorer vos chances de gagner à la loterie, par exemple, vous devrez jouer plusieurs fois. Cela a tout à voir avec la théorie des probabilités. De même, pour que les lecteurs cliquent sur vos liens, vous devez afficher lesdits liens plusieurs fois, à différents endroits de votre site. La logique ici est simple: plus le lecteur peut trouver facilement les liens, plus vite il peut cliquer.
Par défaut, la plupart des thèmes WordPress vous permettront d'afficher votre menu de navigation dans la section d'en-tête, et peut-être le pied de page, mais c'est tout. Cependant, vous pouvez utiliser des widgets pour afficher vos menus de navigation où vous le souhaitez.
Les meilleurs emplacements de menu pour une exposition maximale comprennent les zones d'en-tête, de barre latérale et de pied de page. La barre latérale est également un emplacement privilégié pour les catégories, les archives et les balises, alors n'hésitez pas à profiter de ces fonctionnalités pour améliorer votre système de navigation.
Ajouter un formulaire de recherche
Les systèmes se cassent aux moments les moins opportuns. Ils ont tendance à céder ou à échouer lorsque vous vous y attendez le moins. Les menus de navigation ne font pas exception, ils échouent tout le temps, surtout si vous utilisez un plugin de menu WordPress tiers, et que vous bricolez. À d'autres moments, l'utilisateur n'a tout simplement pas le temps d'aller à plusieurs niveaux dans vos menus pour trouver des informations. Que faire?
Vous implémentez un formulaire de recherche, ce qui permet à l'utilisateur de trouver plus facilement ce qu'il veut. Ensuite, placez-le dans un emplacement bien en vue sur votre site WordPress. Par exemple, ne le cachez pas dans la section de pied de page qui n'est visible que lorsque l'utilisateur fait défiler vers le bas. Si vous avez mis en place un défilement infini, ledit utilisateur pourrait ne jamais voir le formulaire de recherche.
Un formulaire de recherche est une mesure de sécurité, ainsi qu'un appareil qui améliore considérablement l'expérience utilisateur. Relevanssi vous aide à créer des moteurs de recherche incroyables pour votre entreprise basée sur WordPress.
Principaux plats à emporter: À la fin de la journée, assurez-vous simplement que vos menus de navigation sont faciles à trouver et à utiliser. Mettez également le contenu important en premier, il est donc incroyablement facile à trouver.
Comment créer un menu WordPress dans le tableau de bord principal
Créons maintenant un excellent menu de navigation avec le gestionnaire de menus WordPress utile. Hors de la boîte, WordPress est livré avec un excellent gestionnaire de menus qui vous permet de créer des menus simples, y compris des menus déroulants. C’est un simple gestionnaire de glisser-déposer qui facilite l’ajout de menus. Même un élève de cinquième peut ajouter des menus WordPress en quelques minutes.
Créer un nouveau menu
Comment? Naviguez simplement vers Apparence> Menus dans votre zone d'administration WordPress. Cela lancera le Les menus écran de l'éditeur. Si vous n’avez pas encore créé de menu ou si vous cliquez sur le lien «Créer un nouveau menu», vous devriez voir cet écran:

Allez-y et donnez un nom à votre nouveau menu. Nous appellerons notre exemple «menu principal». Entrez votre nom préféré et appuyez sur le bouton Créer un menu bouton. Cela lancera cet écran:

Comme vous pouvez le voir, plusieurs options sont disponibles. Sur la gauche, vous remarquerez une liste de vos pages, des catégories, un onglet de liens personnalisés et peut-être quelques autres fonctionnalités en fonction de votre thème.
À droite, vous avez le Structure du menu zone dans laquelle vous éditerez et classerez vos éléments de menu. Vous avez également le Paramètres du menu zone qui vous permet de choisir l'emplacement du menu et une option qui vous permet d'ajouter automatiquement de nouvelles pages de niveau supérieur à votre menu (bien que pour la plupart des sites, celle-ci puisse être ignorée).
Ajouter des éléments de menu
Tout ce que vous avez à faire à partir de là pour créer votre menu est de sélectionner vos pages, catégories ou ajouter des liens personnalisés dans le panneau de gauche, puis cliquez sur le bouton Ajouter au menu bouton. En un éclair, vos éléments de menu apparaîtront dans la colonne de droite, où il vous suffit de les faire glisser et de les déposer à votre guise.
Pourquoi voudriez-vous ajouter des catégories à votre menu WordPress? Si vous avez créé des articles (par exemple, des leçons) dans différentes catégories (cours), vous pouvez regrouper les leçons en cours à l'aide de cette fonctionnalité. C'est également une fonctionnalité utile si vous gérez un site d'actualités. Je suis allé de l'avant et j'ai ajouté diverses catégories à mon exemple de menu comme ceci:

Ajoutons également quelques liens personnalisés pour diriger les visiteurs vers des sites tiers, ou même vers nos propres sites vivant sur des sous-domaines. Naviguez simplement vers le Liens personnalisés languette.
Ajoutez votre lien dans le URL zone de texte et le nom du menu dans Texte du lien. Ensuite, appuyez simplement sur le Ajouter au menu bouton. Incluez toujours l'extension (le https: //) ou vos liens ne fonctionneront pas:

Menus déroulants
Jusqu'à présent, nous n'avons que quelques liens dans notre menu, mais si nous devions ajouter un tas de liens, cela pourrait devenir vraiment désordonné très rapidement. C'est là que les menus déroulants sont utiles.
Pour créer une liste déroulante, ajoutez d'abord les éléments de sous-menu que vous souhaitez utiliser. Nous avons sélectionné quelques articles de blog et les avons ajoutés à notre menu à titre d'exemple. Ensuite, faites simplement glisser l'élément de sous-menu légèrement vers la droite comme ceci:

Les listes déroulantes sont un excellent moyen de rendre vos menus plus courts, plus propres et plus faciles à naviguer. Vous pouvez créer plus de sous-menus sous les sous-menus existants, en créant des menus déroulants à plusieurs niveaux si nécessaire.
Remarque: en fonction de votre thème, vous pouvez avoir des options de style déroulantes supplémentaires disponibles dans le personnalisateur ou votre panneau de thème.
Propriétés du menu avancé
Saviez-vous qu'il existe des options de menu masquées? Pour les activer, cliquez simplement sur le Options d'écran onglet en haut à droite de votre écran. Vérifiez ensuite le Propriétés du menu avancé vous souhaitez activer:

Vous trouverez les options suivantes, chacune d’entre elles étant ajoutée aux éléments de menu une fois que vous les avez activées.
Lien cible: Cochez cette option pour ajouter un target = "_ vide" au lien, de sorte que votre élément de menu s'ouvre dans un nouvel onglet lorsque les utilisateurs cliquent dessus.
Attribut de titre: Les attributs de titre peuvent être utilisés pour ajouter des informations supplémentaires sur un lien. Ceci est généralement plus utile pour les robots d'exploration des moteurs de recherche, mais est également visible par les utilisateurs sous la forme d'une info-bulle lorsqu'ils survolent votre élément de menu.
Classes CSS: Cette option peut être utilisée pour ajouter un style CSS personnalisé à des éléments de menu individuels. C'est quelque chose que vous pouvez coder vous-même, mais les développeurs de thèmes peuvent souvent inclure une ou deux options supplémentaires. Par exemple, notre propre thème WordPress Total comprend une classe de boutons de menu personnalisée qui affichera l'élément de menu sous forme de bouton stylisé (idéal pour ajouter un «Acheter maintenant» «Demander un devis» ou un appel à l'action similaire).
Relation de lien: Cette option est un peu avancée, et pour expliquer rapidement, elle peut être utilisée pour définir comment votre site est personnellement lié au lien sur votre élément de menu. Est-ce un autre de vos sites? S'agit-il du site d'un ami? Vous pouvez lire le guide officiel si vous souhaitez en savoir plus.
La description: Exactement comme cela en a l'air, cette option vous permet d'ajouter une description plus détaillée à vos éléments de menu. Même s'il s'agit d'une option que vous pouvez activer assez facilement, elle ne sera pas affichée à moins qu'elle ne soit prise en charge par votre thème.
Emplacement du menu
Nous y sommes presque, mais nous n’avons pas encore terminé! Vous devez toujours attribuer l'emplacement où votre menu sera affiché. Sous le générateur de menus, vous remarquerez un Paramètres du menu section. C'est là que vous trouverez votre Emplacement d'affichage options. Chaque thème prend en charge un nombre différent de menus, donc en fonction de votre thème, vous pouvez avoir un ou plusieurs emplacements de menu. Vous devrez attribuer un menu à chaque emplacement que vous prévoyez d'utiliser, mais vous avez le choix d'attribuer le même menu à plusieurs emplacements ou de créer des menus individuels pour chaque emplacement (c'est à vous de décider).
Remarque: vous pouvez également utiliser le Gérer les emplacements pour contrôler l'emplacement de tous vos menus au même endroit.
Pour attribuer un menu à un emplacement, cochez simplement la case:

Lorsque vous êtes satisfait de votre menu, de vos éléments et de l'emplacement sélectionné, cliquez sur le bouton Enregistrer le menu bouton.
Maintenant, lorsque vous regardez votre site Web sur le frontend, vous voyez votre menu. Étant donné que nous avons attribué notre menu au menu principal / en-tête, il est affiché comme menu principal sur notre site de démonstration:

Mais jusqu'à présent, l'éditeur de menu classique du tableau de bord vous permet de voir la structure de vos menus, mais vous pouvez vraiment les visualiser. Si vous souhaitez voir vos menus en temps réel, le Customizer est le bon choix pour vous.
Comment créer un menu WordPress dans Live Customizer
Au lieu d'utiliser l'éditeur de menu traditionnel dans le tableau de bord principal de WordPress, vous pouvez créer des menus avec un aperçu en direct dans le personnalisateur. La plupart des options sont identiques, mais nous vous expliquerons à nouveau chaque étape pour que vous soyez sûr.
Pour commencer, vous devez ouvrir l'outil de personnalisation en direct qui se trouve sous Apparence> Personnaliser:

Cliquez ensuite sur le Les menus onglet pour accéder à l'écran suivant pour personnaliser vos menus:

De là, vous pouvez voir vos menus déjà créés (comme le «Mon nouveau menu» que nous venons de créer dans le gestionnaire de menus traditionnel), en créer de nouveaux ou afficher tous les emplacements de menu. Puisque nous vous montrons les tenants et les aboutissants de la création de menus dans l'outil de personnalisation, nous cliquons sur l'icône Créer un nouveau menu lien.
Créer un nouveau menu
Lors de la création d'un nouveau menu dans le Customizer, vos premières étapes consistent à choisir un Nom du menu et cochez une case pour Emplacement du menu. Pour rappel, les emplacements de menu disponibles dépendront de votre thème. Étant donné que nous utilisons le thème Total, nous avons un certain nombre d'emplacements disponibles. Nous allons donc sélectionner l'emplacement "Pied de page" puisque nous avons déjà créé un menu principal:

Ajouter des éléments de menu
Après avoir nommé et attribué votre menu, vous pouvez commencer à créer. Clique le Ajouter des articles bouton pour ouvrir le générateur de menu:

Vous trouverez ici toutes les mêmes options pour ajouter des liens que dans le gestionnaire de menu traditionnel.

Pour ajouter des pages, des articles, des types d'articles personnalisés ou des taxonomies, cliquez simplement sur le signe plus + icône à côté de l'élément que vous souhaitez ajouter. Il ajoutera immédiatement l'élément à votre menu et l'affichera sur l'aperçu en direct de votre site:

Rappel: nous créons un menu de pied de page, notre menu est donc affiché dans le pied de page. En fonction du menu dans lequel vous choisissez votre menu, l'aperçu en direct sera différent. Si vous avez sélectionné un emplacement de menu pour mobile, le menu ne sera visible que sur mobile. Vous devrez donc cliquer sur l'icône de tablette ou de téléphone en bas à droite de l'outil de personnalisation en direct pour afficher un aperçu de votre menu mobile.
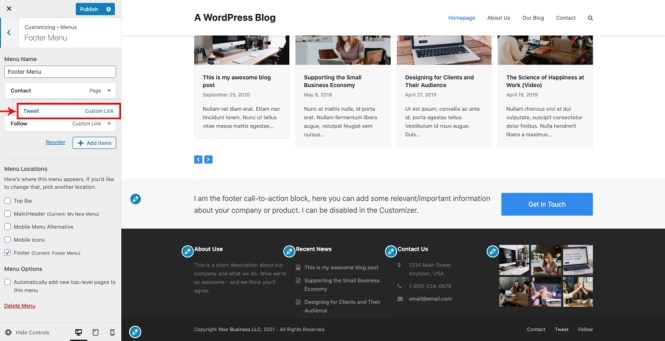
Pour ajouter un lien personnalisé, ajoutez simplement votre URL et le texte du lien et cliquez sur le bouton Ajouter au menu bouton:

Propriétés du menu avancé
Lorsque vous travaillez dans le personnalisateur en direct, le lien de menu Propriétés du menu avancé n'est pas visible par défaut. Pour les activer, vous devrez revenir à l'éditeur de menu principal du tableau de bord WordPress (si vous avez déjà commencé à créer votre menu, assurez-vous de d'abord publier votre menu afin de ne pas perdre tout votre travail acharné), cliquez sur le Onglet Options d'écran en haut à droite de l'écran et cochez les cases des options que vous souhaitez activer. Puis quand tu retournes au live Personnalisateur> Menus, ouvrez votre menu et cliquez sur la flèche à côté de l'élément de menu, vous trouverez toutes les propriétés de menu avancées que vous avez activées:

Menus déroulants
Une fois que vous avez ajouté des éléments de menu que vous pourriez souhaiter dans votre menu, vous pouvez créer des listes déroulantes. Pour une liste déroulante, vous aurez besoin d'éléments de sous-menu, alors ajoutez simplement vos liens à votre menu, puis cliquez dessus et faites-les glisser vers la droite. Cela créera votre liste déroulante:

Menu Aperçu en direct
Vous avez probablement déjà remarqué que vous construisiez, mais l'aperçu en direct à droite du menu Personnalisateur se met à jour en temps réel au fur et à mesure que vous apportez des modifications. Ainsi, lorsque vous ajoutez des éléments de menu, ajoutez des listes déroulantes, modifiez l'emplacement, etc., cela sera reflété dans l'aperçu en direct. Voici à quoi ressemble actuellement notre menu de pied de page:

Si vous êtes satisfait de votre menu, assurez-vous de Publier avant de quitter le Customizer en direct. Après publication, votre menu sera visible sur le frontend de votre site web:

Comme vous pouvez le voir – ressemble à l'aperçu. Pas de surprises ici!
Dernières pensées
Les menus de navigation WordPress sont une partie vitale de votre site WordPress. Ils guident vos utilisateurs en leur permettant de trouver le contenu qu'ils recherchent. Ils sont parfaits pour améliorer l'expérience utilisateur et, par conséquent, vos taux de conversion. La meilleure partie est qu'ils sont assez faciles à mettre en œuvre, donc rien ne vous retient.
Et si vous souhaitez créer un menu vraiment spécial, essayez l'un de ces meilleurs plugins de menu WordPress. Ils constituent un moyen rapide et facile de créer ou d'améliorer vos menus WordPress existants.
Ne laissez plus d'argent sur la table, investissez dans un plugin de menu WordPress qui répond aux besoins de votre entreprise. Vous avez des questions ou des commentaires? Partagez dans la section commentaires ci-dessous!
[ad_2]